简介
Staticman是一个给静态博客提供评论功能的模块,其基本原理是将用户提交的评论内容转换成格式化文本(yaml、json),然后以文件方式上传到指定github库。Staticman源码,官网。
基本流程:
Zhang Hongtao
这个网站很酷
大神|
使用官方的instance
1. 添加staticman到repository
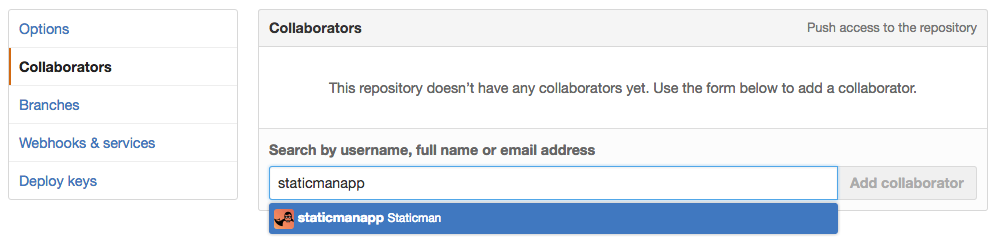
通过访问staticman的api,将用户的评论数据以文件形式提交到自己的repository,因此需要将staticmanapp添加为自己repository的合作者,使其有commit权限。具体步骤为点击repository的Setting页面,选择Collaborators菜单,搜索用户名staticmanapp,添加到合作者。

在当前状态下,邀请只是等待确认状态,为了使staticman接受邀请,需要你打开如下URL(GET请求):
https://api.staticman.net/v2/connect/{your GitHub username}/{your repository name}
正常情况下,返回结果应该为OK!。
注意:随着Staticman的流行,越来越多的人使用Staticman,造成staticmanapp已经是很多repository的合作者,已经达到了GitHub的上限,所以当访问上面api时,返回结果会是Invitation not found;如果staticmanapp不能接受作为自己repository的合作者就无法提交文件,使用官方instance会阻塞在当前步骤。
好消息:找到另一个public instance,GitHub的合作者是StaticmanLab,api地址是https://staticman3.herokuapp.com/,帮助手册参考参考资料中的后两个链接。
2. 创建配置文件
staticman会在repository的根目录下寻找staticman.yml文件查看配置项,该配置文件记录了接受的字段,提交的repository的分支名称,提交评论文件的命名规则、格式、保存路径,是否需要验证码,评论是否需要博主审核……所有配置项的说明可以参考官方文档。
注意:如果你按照官方文档的步骤,复制staticman.sample.yml文件作为自己的配置文件,你就会掉进一个大坑之中。
当你提交评论数据的时候会报错:
{
"success": false,
"data": [
"allowedFields",
"branch",
"format",
"path"
],
"rawError": {
"_smErrorCode": "MISSING_CONFIG_FIELDS",
"data": [
"allowedFields",
"branch",
"format",
"path"
]
},
"errorCode": "MISSING_CONFIG_FIELDS"
}
这是由于配置文件的格式错误,应该将配置文件中的comments注释掉。可参考文件。
注意:如果你使用的是Staticman官网的api,你应该注释掉comments;如果你使用的是Vincent Tam的api,你应该保留comments,正如Vincent Tam在本博文后面的评论。:)(@2019年2月28日)
3. 提交评论数据
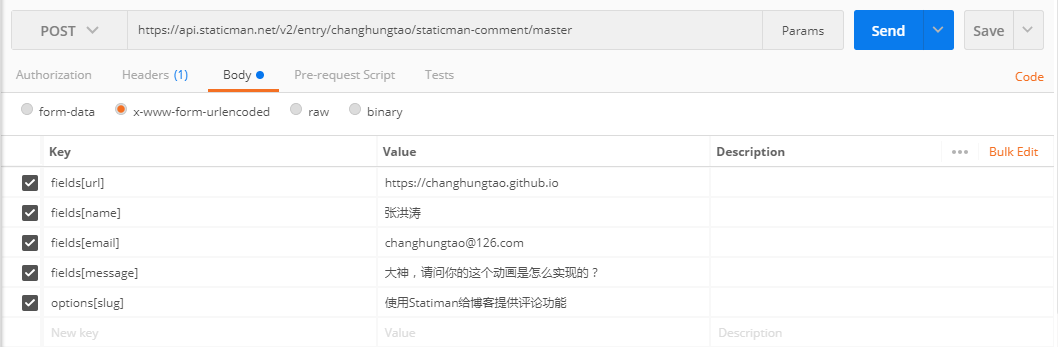
可以以POST方式访问以下URL提交评论数据:
https://api.staticman.net/v2/entry/{GITHUB USERNAME}/{GITHUB REPOSITORY}/{BRANCH}/{PROPERTY (optional)}

自己搭建instance
1. 准备工作
2. 安装服务
a. 克隆repository,安装依赖包:
git clone git@github.com:eduardoboucas/staticman.git
cd staticman
npm install
b. 拷贝实例配置文件作为development配置文件:
cp config.sample.json config.development.json
c. 编辑配置文件,填入之前准备的GitHub access token和SSH key,以及服务运行的port。点击此处查看所有配置项。
d. 启动服务
npm start
3. 设置repository
可以参考使用官方的instance,将GitHub access token对应的GitHub用户添加为你的repository的合作者中,通过访问以下GET请求接受邀请:
https://{your staticman url}/v2/connect/{your GitHub username}/{your repository name}
通过访问以下POST请求提交用户评论数据:
https://{your staticman url}/v2/entry/{GITHUB USERNAME}/{GITHUB REPOSITORY}/{BRANCH}/{PROPERTY (optional)}